
WYSIWYG editors: edit content live in the CMS
- Günther Klee
- 13.06.2024
- Webbasierte Software
Table of contents
What is a WYSIWYG Editor?
WYSIWYG stands for What You See Is What You Get. A WYSIWYG editor is therefore a tool, that can be used to create and edit content while displaying the end result (in real time). This means that the user can see exactly how a change will look on the finished website, in the final document or in an application.
How do the WYSIWYG editor and the CMS work together?
Input: The WYSIWYG editor is integrated into the input fields of the CMS, so that users can edit content directly in the CMS interface.
Storage: The content created in the WYSIWYG editor is stored by the CMS in a database and linked to other elements of the website.
Publication: Users can preview their changes in the WYSIWYG editor before publishing the content. The CMS manages the publishing process by controlling approval workflows, schedules and versioning of content.
The best CMS WYSIWYG editors
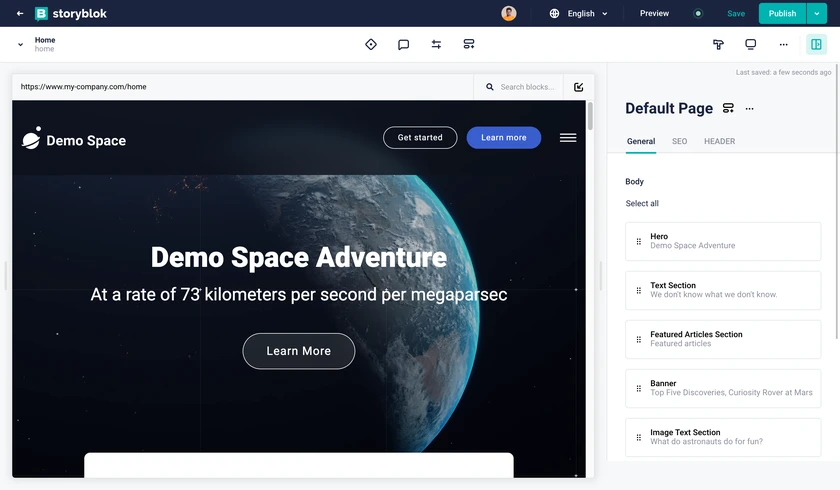
Storyblok Visual Editor

Content editing is similar to that of a conventional text program: users can, for example, format texts (bold, italic, underlined, etc.), create headings, insert links, create lists and insert images. Content is organized in Storyblok as reusable components. The components can be placed and moved on the page using drag-and-drop. Images, videos and other files are uploaded to a media library, where they are available for further use
Storyblok allows inline editing of content: changes can be made directly on the website without having to open a separate editing window. All changes are also synchronized in real time, enabling teams to work together efficiently.
One of the most important features of a WYSIWYG editor is the preview function. It allows you to see the page as it will be published. This is a great help when it comes to recognizing errors and checking the layout before the content goes live.
In addition, the editor offers its own fields for entering SEO-relevant information such as meta titles, meta descriptions or alternative texts (alt texts) for images.
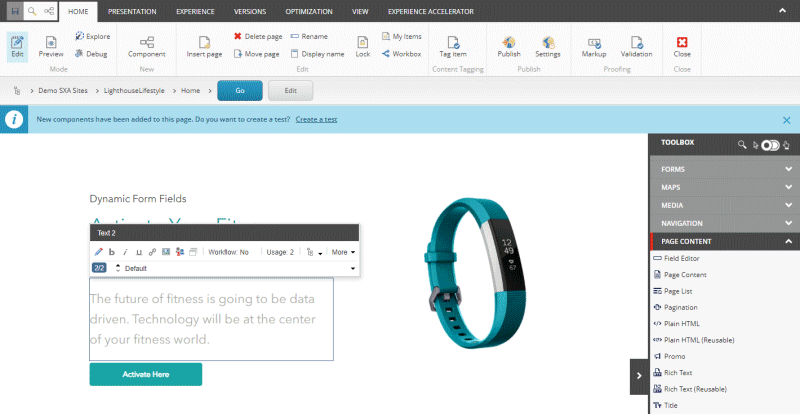
Sitecore Experience Editor

As a “What You See Is What You Get” editor, Sitecore's Experience Editor provides a visual editing environment that displays the result for the end user. Changes can be made directly on the page; a separate editing window is not required. The organization of the content is done in (reusable) components that are placed on the page using drag-and-drop.
For controlled and structured content management, Sitecore Experience Editor offers extensive workflow functions that can be used to review and release content before it is finally published. As with most state-of-the-art editors, fields are provided for entering SEO-relevant information to improve the search engine optimization of the content.
The content maintained in the Experience Editor can be customized for users as needed by using user segments and behavioral data as a basis for personalization.
The Experience Editor integrates seamlessly with the Sitecore platform and can be integrated with in-house and external third-party marketing tools.
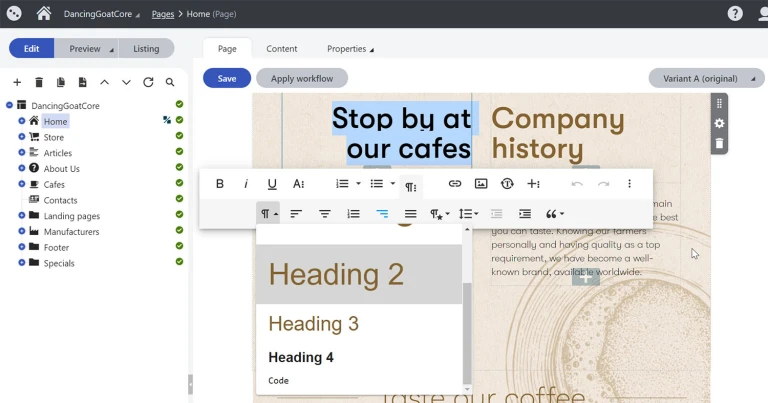
Kentico Editor

An integrated rich text editor from Kentico offers all the tools for text formatting, embedding media and creating links. The editor is connected to an integrated media library that makes it easy to upload and insert images, videos and other files.
Modular and flexible content design is made possible by reusable components and widgets. The widely used drag-and-drop standard is also used here.
Targeting is also taken into account: The editor makes it possible to create personalized content based on user segments and behavioral data.
Comprehensive workflow and approval functions ensure that the release process is adhered to within the company.
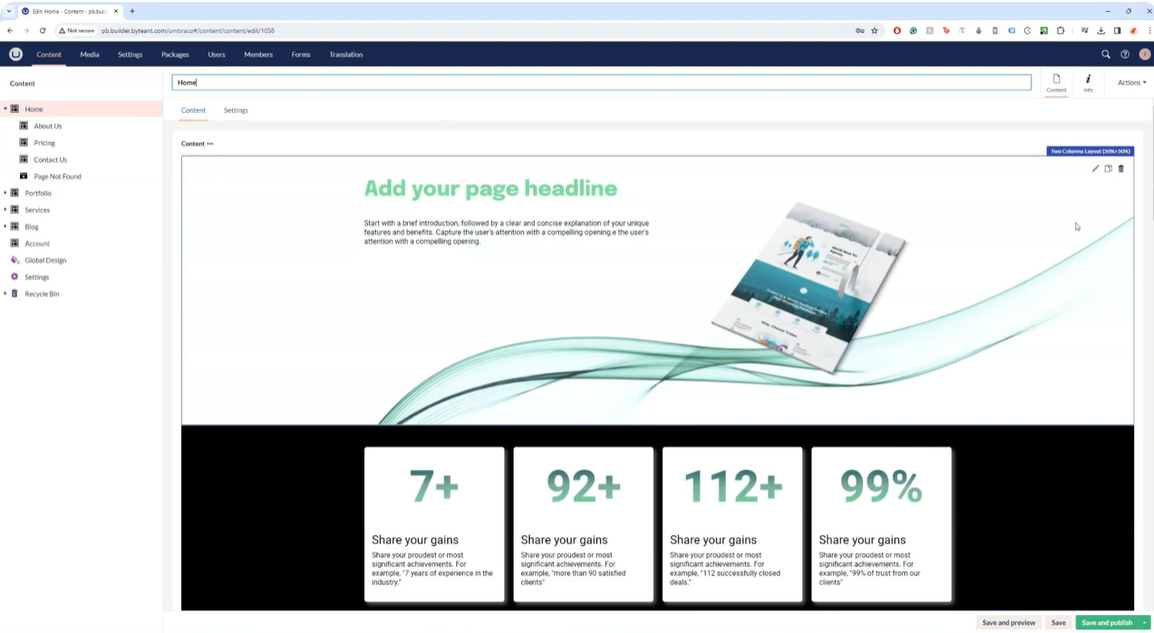
Umbraco ByteEditor

Byte Editor extends the Umbraco back office with a “What You See Is What You Get” experience: content is created and edited while it is displayed to the user in its final form. The editor is designed for users of all experience levels, the user interface is intuitive and easy to navigate.
Comprehensive text editing functions such as text formatting, creating lists, inserting links and media, and advanced formatting options are available. Users can insert and manage images, videos and other media files directly in the CMS. Advanced users also have the option of editing the HTML source code directly to make more precise adjustments and use advanced functions.
Umbraco Byte Editor is a WYSIWYG editor developed as a plugin for the Umbraco CMS. Additional plugins can be used to customize and extend both Byte Editor and Umbraco, enabling very specific requirements to be met. This makes the editor flexible and customizable, making it suitable for a wide range of users and projects.
Conclusion: the main reasons for using a WYSIWYG editor
- Simplicity: Editors and content managers without technical knowledge can efficiently create and edit content.
- Time savings: WYSIWYG editors speed up the creation process, as users can see immediately what the finished content will look like.
- Cost savings: companies can manage and update their websites themselves, eliminating the need for developer costs.
- Fast updates: Changes can be made immediately and easily.
- Consistency: The WYSIWYG editor ensures that all content is formatted consistently
WYSIWYG and website builders: what's the difference?
Both WYSIWYG editors and website builders are tools that make it easier to create and edit websites. However, they differ in some key aspects and functions.
WYSIWYG editor
- Focus on editing content within a website
- User-friendly tool for creating and editing texts and media.
- Integration in a CMS
Website Builder
- Complete solution for the entire website creation process
- User-friendly for creating, designing and publishing complete websites
- Standalone platforms